Digital Hack Day 2022に参加してきました。予選の77チームから選出され、決勝の舞台にも参戦してきました。
作品
予選の動画 (決勝の動画がYouTubeに公開されたら差し替えます)

DIYなどで説明書を読んでも、パーツを間違えたり設置する場所を間違えたりしてしまう問題があります。それをARと機械学習の力で 説明書をインタラクティブAR にすることで解決しようとしてみました。
技術
今回の技術はすべてiPhone上で動作しているため、サーバーは使いませんでした。
ARは ARKit、機械学習には Core ML を使用しています。UIはもちろん SwiftUI。
パーツのトラッキング
まずはパーツのトラッキング部分。
パーツをトラッキングする方法はいくつもあり、時間内でできそうな方法で色々試しました。
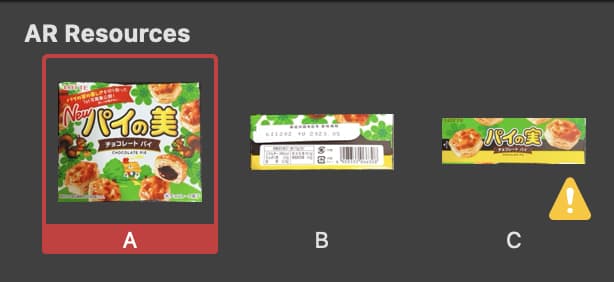
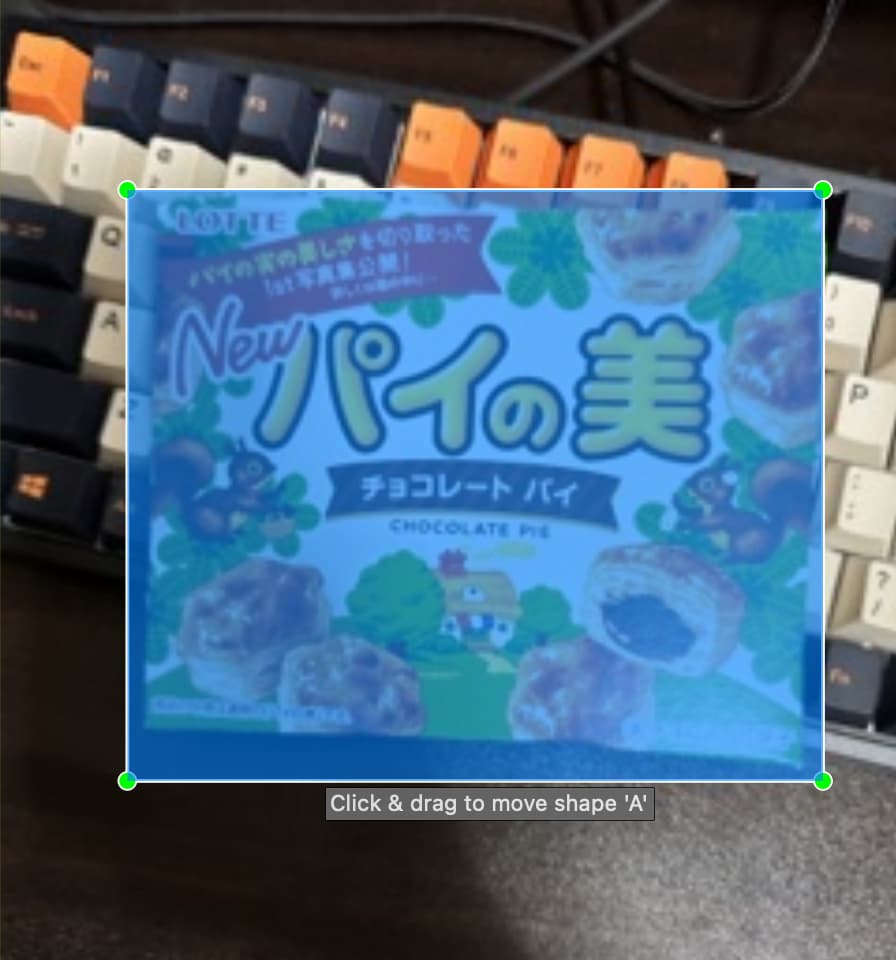
例えば一番簡単にできそうなARKitを使って画像としてパーツをトラッキングする方法があります。ARReferenceImage という認識用の画像を生成することでARKitが現実世界でその画像とマッチングする部分を見つけるとトラッキングしてくれます。 ただ、特徴量の低い画像やアスペクト比が大きいとこのように警告が出て、認識がうまく行かないことがあります。

また、物体以外の背景にも依存してしまうので、パーツのトラッキングにはそもそも適しません。
他にVisionを使う方法もあります。 例えばパーツは長方形だけに絞ってしまえば、VNDetectRectanglesRequestとVNTrackingRequestを組み合わせて、長方形の位置をリアルタイムにトラッキングできるのではと思い、試してみました。が、長方形の検出が思ったよりも精度が良くなく、ちょっとした光の反射やパーツの絵柄などが影響してうまくいきませんでした。
VNGenerateImageFeaturePrintRequestというAPIもあり、これを使うと画像の特徴量が得られます。これを使って完全に一致していなくても特徴量が近いものなら期待しているパーツとする方法もやろうとしたのですが、それなら自分で機械学習モデルを作ったほうが良さそうと思いやめました。
結果的には Create MLのObject Detectionで実装しました。
Object Detectionは学習させる画像をラベリングし、この場所が対象物だよというアノテーションをすることで、画像中の対象物を見つけてくれるモデルを作ってくれます。

いろんな背景でたくさんパーツの写真を撮り、LabelImgというツールでアノテーション作業をしました。このツールはApple Silicon Macでも動き、Create ML用のJSONファイルも生成できます。
ちなみにJSONファイルの中身はこんな感じ。画像と矩形とラベルがひたすら並んでます。
| |
データが集まったら、学習。 学習アルゴリズムは記述時点では2つあり、「Full Network」と「Transfer Learning」です。
Full NetworkはYOLOv2のアーキテクチャをベースに学習し、Transfer LearningはOSに内蔵されているVision Feature Printのネットワークを使って学習します。後者はOSに内蔵されたモデル+転移学習なのでモデルサイズを小さくすることができ、少ない学習データでもいい感じに動きます。 ただ、 Vision Feature Printは一般的な大枠としての分類は得意ですが、細かい分類が苦手のようで、例えば、犬と猫のように全くものはかなり精度よく判定できますが、部品の細かい違いは認識しにくく、今回の場合は誤りが増えてしまいました。
そのため、Full Networkで学習させました。M1 Maxの端末でも35分程かかります。 モデルサイズは転移学習なら7MB程度でしたが、こちらは32MBほどになりました。 Full Networkは学習データに多種多様な角度や背景やライティングがあり、正しいアノテーションがされていれば、特化した物体検出をしたい場合に精度はかなり高く実用的でした。
AR
物体検出で物の位置が分かれば、後はAR部分です。
今回作ったモデルは2D座標でしか物体の位置がわかりません。ARでは3D座標を使うため、変換が必要です。これは端末のLiDARセンサーを使って、実現することにしました。
ARKitの ARSessionDelegate を使うとリアルタイムの画像データを含む ARFrame が得られます。 作ったモデルに取得した画像を投げて、2D座標をGET。 LiDARセンサーを使ってその場所の奥行きを調べてそこにARAnchorを置くことでパーツをARKitで扱えるようになります。
また、パーツの設置がうまく行っているかの判定もしました。最初は画像ベースのMLでまるっと正解判定をしようとしたのですが、あまり精度をあげられなさそうでした。
そのため、パーツの座標の制約条件で正解判定をすることにしました。正解通りに設置していれば、 パーツB1.x < パーツA.x < パーツB2.x となる、というような条件を説明書のステップごとに用意することで、途中でパーツを間違えたことや誤設置の判定を実現しました。
Digital Hack Day
Hack Dayは毎年進化を重ねていて本当にすごいです。 かの流行り病で大きな会場で大人数集まって開催することはまだ難しいですが、決勝の会場はヤフーのオフィスにかなり大掛かりな機材が準備され、とんでもない数のスタッフによってテレビ番組のようなクオリティで映像が作られていました。

ヤフーのオープンコラボレーションスペース LODGE (この後ろにもたくさんのモニターやスタッフが居る)
芸能人は毎日こんな光量を浴びて撮影されてるのかと思うとすごいです。目がやられるかと思いました。
決勝の前日にインタビューの撮影などもありましたが、その動画は多数のスタッフで編集され翌日に流されるなど、やる気がすごいです。
300万円はもらえませんでしたが、10万円はもらえて嬉しかったです。

まとめ
日本最大級のハッカソン Digital Hack Day に参加して「AR説明書」を作成してきました。
今回は「AR×課題解決」という方向性でアイデアを考えていったのですが、なかなかこれだ〜!という案が出なくて苦戦しましたが、結果的には面白いものができたので、やっぱりハッカソンは面白いです。
チームメンバーはみんな?アバターなので、来年は3Dホログラム登壇できるシステムが用意されることを願っています。
